by Meagan
 |
| Mephistopheles and four of her expressions |
The Faust legend, and thus the character of Mephistopheles,
has been around for centuries – Goethe wasn’t even the first to write about
it. So my challenge in designing Meph’s
sprite was this: How do you take a
character that has been reimagined countless times over hundreds of years and
really make it your own? While I’m not
sure I can answer that question definitively, I’d like to share a little of the
thought process I went through in creating Mephistopheles for Faust: Scene II.
Preliminary Research:
 |
| Source |
My first step was to pull up my preferred search engine and
do some visual research. If you want to
make something a little different from what’s already out there, you have to
know what’s already out there, right?
Look at what others have done.
Think about what works and what doesn’t, what you might want to pay
homage to, what you want to deviate from.
(It was at this step that I found out it’s actually not uncommon for
Meph to be played by a woman in modern performances of Faust. Pretty cool.)
Next, I consulted my source material. The first thing Meph does when she shows up
in this scene is describe what she’s wearing, so clearly I had some imperatives
when designing her outfit. I needed to
include at least gold braid, a sword, and some kind of hat with a feather in
it, and red should be the predominating color.
From here, I had some decisions to make about the costume’s style.
Period Costume, But
Not Really:
 |
| Source |
While vaguely medieval in setting, the Faust legend draws on
sources from several different time periods.
I wanted to reflect this in Meph’s outfit, so I researched historical
clothing from the 14th, 15th, and 16th
centuries. Most of the designs I found,
however, I felt were way too impractical for her character - especially the
women’s clothing! I settled instead on a
RenFaire- ish look for its theatricality and visual appeal, taking some cues
from rapier fencing costumes. This would
allow her to move around a lot, theoretically (I imagine her as a very animated
person), and help the sword make more sense.
Designing a Demon:
.jpg) |
| Source |
I wanted Meph to be a recognizably feminine and maybe even
somewhat pretty humanoid, but with something a little “off” about her. So keeping with the medieval theme, I looked
to some medieval and Renaissance artwork depicting demons for ideas. Temptation
of St. Anthony paintings were really useful for this. It surprised me how often demons are shown as
these reptilian or even frog-like creatures.
Playing off of that, I gave Meph’s skin a greenish cast with sharp
highlights for a subtle slimy look. I’m
also really in love with the classic goat-like concept of a demon – horns,
cloven hooves, and such. Given that
Meph’s wearing a large hat and you only see her from mid-thigh up, though, none
of the typical features would be visible.
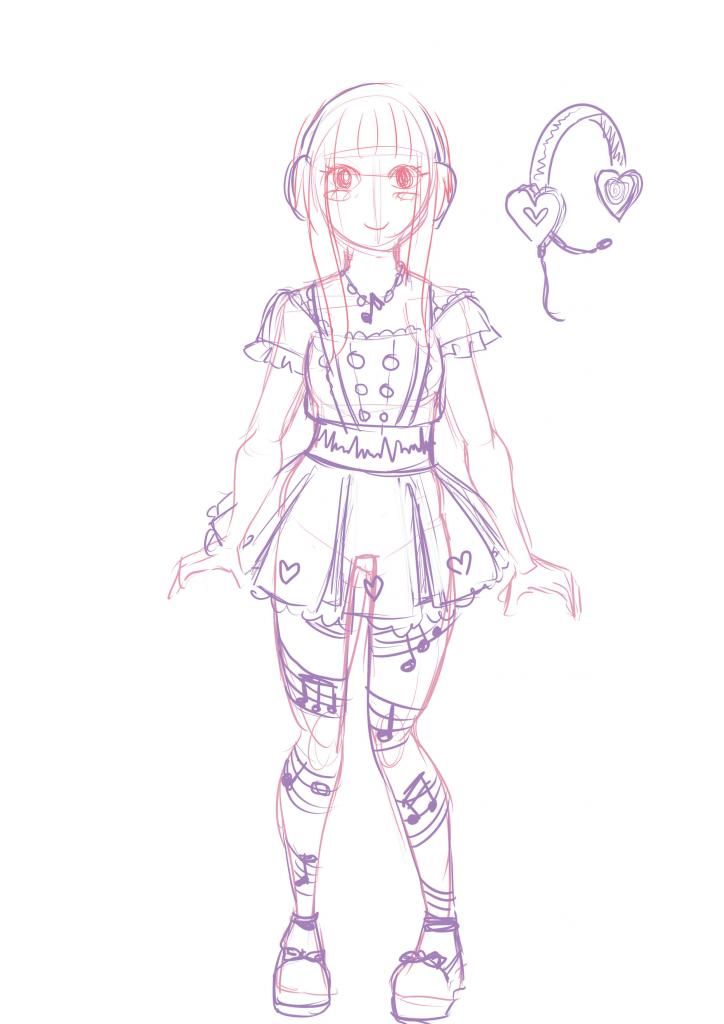
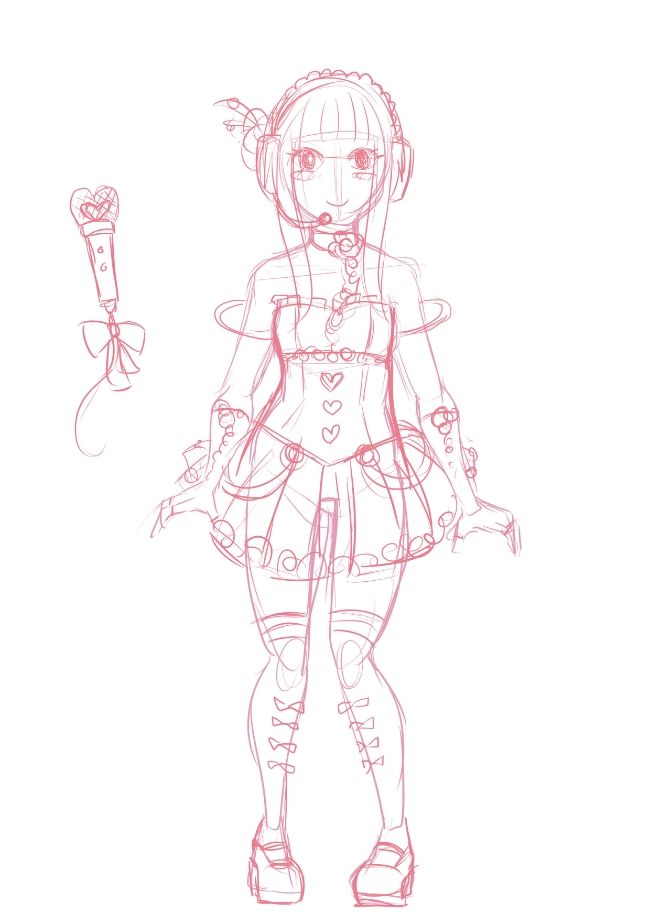
My solution was to give her goat-like ears. I sketched out a couple options, since goat ears
are actually pretty varied.
 |
| An awful photo of my sketchbook taken with my phone. |
I got really attached to the big floppy ones at first. They were really different from the usual
depictions of goat-like demons. However,
I was worried they’d take away from her face too much. The faces on both sprites needed to be highly
visible to show the changing expressions clearly. For this reason, I went with the smaller,
pointy ears.
The Final Result:
 |
| The finished sprite in-game. |